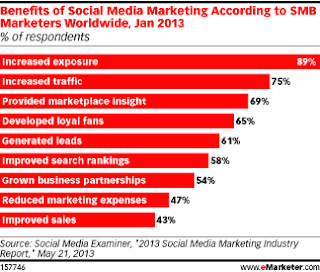
As we can see that email and social networking are at the top which directly is related to business hence as the smart phones become smarter and people become more dependent on them no company website can ignore responsive design in the coming future.
If the use of various devices by the user is increasing on a regular basis and the choice of the device depends on the place the user is surfing from, then surely the website has to get adapted to the device and display the right content according to the size of the display unit of the device.
“Day by day, the number of devices, platforms, and browsers that need to work with your site grows. Responsive web design represents a fundamental shift in how we’ll build websites for the decade to come.”
Earlier to assure a good browsing experience the web designers had to keep in mind the browser and accordingly write code to assure the correct display for the users. Now it is about having one site for screens of various devices used commonly.
According to - Jeremy Keith :
“Stop Thinking in Pages. Start Thinking in Systems”.
Jeremy Keith in the video on
http://vimeo.com/50745034 explains some of the following points and much more:
- Responsive Web Design requires the rewiring of our brains to think about designing for the web just as we started thinking differently when we started using CSS and separated the content from the design.
- Responsive design is not about taking your existing device specific design and shrinking it for smaller devices. One needs to start from scratch.
- We need to think about content outwards rather than about canvas inwards as on the web we don’t know the canvas. Content over here is not necessarily copy , text or words but can be anything from a task or a user flow like the check out function on a shopping site or a post to a forum page, etc. are all fundamental units of content.
- Prior to Responsive web design visual designers sort of dictated the system requirements to the user like the browser used, internet speed specifications , javascript capabilities, etc. but responsive design is more like a dialogue between the designer and the user and ensures that the website meets the user wherever he is.
- If you want to be future friendly one of the best techniques is to be backwards compatible.
- He ends the presentation with a constructive thought that responsive design is not about mobile but about the web.
Responsive Web Design And SEO: Does Google Support RWD?
Yes, Google supports Responsive Web Design
1. Google supports sites which use same URLs for different device specific layouts i.e the HTML is the same for every device but only the CSS changes as per the display required for the specific device.
2. Or, if the URLs remain the same but the HTML and the CSS change as per the user agent.
3. Or, have separate sites for mobile and web.
4. Be sure not to block the crawling of any Googlebot (i.e for the web or mobile) for the page assets (CSS, javascript, and images) using robots.txt or otherwise. Being able to access these external files fully will help Google algorithms detect your site's responsive web design configuration and treat it appropriately.
5. Googlebot and Googlebot-Mobile should should automatically be able to detect this setup while crawling the page assets like HTML, CSS, Javascript.
6. The Vary HTTP header helps Googlebot discover your mobile-optimized content faster, as a valid Vary HTTP header is one of the signals Google uses to crawl URLs that serve mobile-optimized content.
7. If the responsive design servers use different URLs for desktops and mobiles then on the desktop page, add a special link rel="alternate" tag pointing to the corresponding mobile URL. This helps Googlebot discover the location of your site's mobile pages.On the mobile page, add a link rel="canonical" tag pointing to the corresponding desktop URL.
8. This rel="canonical" tag on the mobile URL pointing to the desktop page is required to avoid duplicate content issues which have an adverse effect on the SEO.
9. Google supports the rel="alternate" annotation for the desktop pages in Sitemaps as follows but the required rel="canonical" tag on the mobile URL should still be added to the mobile page's HTML.
<?xml version="1.0" encoding="UTF-8"?>
<urlset
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"
media="only screen and (max-width:
640px)"
href="http://m.example.com/page-1" />
</url>
</urlset>